CATEGORY:
Digital Product, UX/UI, Branding
SECTOR:
B2B | GovTech | Sustainability
ROLE:
UX/UI Designer & Team Lead
Circularity Tool Add-on for eLCA | B2B
Simplifying complex, multi-step expert workflows to reduce task time by 38%
About.
This project focused on improving usability and decision confidence in a highly complex, data-heavy Circularity Tool add-on within the eLCA platform used for sustainability assessment in the construction domain.
Circularity assessment involves dense technical data, unclear terminology, and multi-step expert workflows. As a result, users often struggle to understand system logic, interpret indicators correctly, and trust the output when making real-world decisions.
Project goal
The goal was not to redesign the entire eLCA system, but to address two critical challenges within the Circularity Tool add-on:
Reduce manual work and errors by automating pollutant selection and calculation steps
Improve clarity and decision confidence by making complex indicators understandable for both expert and non-expert users
My contribution
I led UX strategy and design as UX/UI Designer & Team Lead, working with a cross-functional team of six specialists.
My responsibilities included:
Defining the end-to-end UX strategy
Redesigning multi-step expert workflows with clear structure and guidance
Building a decision-oriented flow architecture
Introducing AI-assisted support to guide users through complex choices
Designing an interface system aligned with real user decision processes
Result
Users completed key expert tasks 38% faster
Complex indicators were interpreted more accurately
Users reported higher confidence, clarity, and control when using the tool for decision-making
Context & collaboration
The project was developed in collaboration with:
N3XTCODER (Berlin)
BBSR — Federal Institute for Research on Building, Urban Affairs and Spatial Development (Germany)
IBO — Austrian Institute for Building Biology and Ecology (Austria)
Research & insights.
To understand usability barriers and mental models within the Circularity Tool, I conducted exploratory user research focused on how professionals with different levels of expertise navigate complex sustainability data.
01 | Research approach
I combined several methods to uncover comprehension gaps, decision-making challenges, and structural issues in the existing flow:
Exploratory survey (directional): collected early signals on recurring pain points and areas of confusion
5 In-depth interviews with sustainability / circularity professionals (including architects) to understand goals, terminology, and decision logic when assessing circularity
Continuous SME feedback: regular check-ins with an architect in the project team, who reviewed iterations, validated assumptions, and provided domain-specific critique throughout the design process.
Research constraints
Because the Circularity Tool serves a specialized domain, access to active end users was limited. To mitigate this, I triangulated insights across interviews, survey input, and continuous SME reviews, and iterated the design based on consistent patterns rather than single opinions. This approach allowed iterative validation of design decisions despite a small sample size.
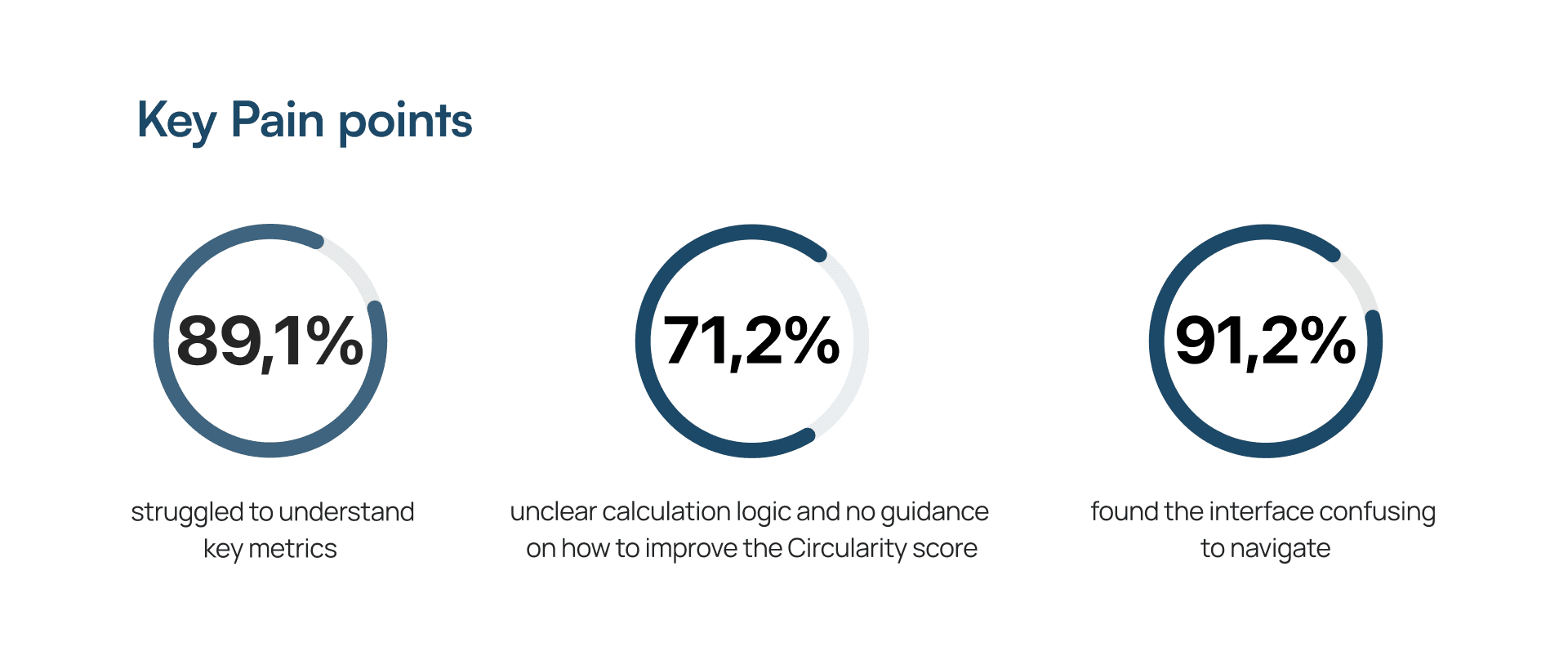
What I learned
The analysis revealed several usability and comprehension barriers that shaped the direction of improvements:
Users struggled to understand where their inputs went and how they affected results
Key indicators were not explained, making interpretation difficult
The tool lacked onboarding and contextual guidance for first-time users
The interface felt dense and disconnected from the logic of the LCA process
These issues impacted both novice and expert users, slowing down analysis and increasing cognitive load

These insights highlighted the need for a more structured, transparent, and guided UX, one that supports both expert-level depth and entry-level clarity.
02 | UX Strategy & Design Hypotheses
Based on the research, I refined the existing user flow to reduce friction, clarify logic, and improve overall task comprehension.
The goal was to make the experience more guided, modular, and accessible for users with different levels of expertise without redesigning the entire system.
I focused on:
Clarifying the connection between eLCA and the Circularity Tool, helping users understand where new projects are created and how data flows between the tools
Adding step-by-step guidance for each phase of the Circularity Score process
Embedding contextual explanations and indicator definitions directly into the interface
Adapting the UI to support both experts and non-experts through clearer hierarchy and reduced complexity
Ensuring better continuity between inputs, evaluation, and results
These UX improvements aligned the tool’s structure with real-life workflows in sustainability assessment, making decisions faster, interactions more intuitive, and the experience more confident and human.
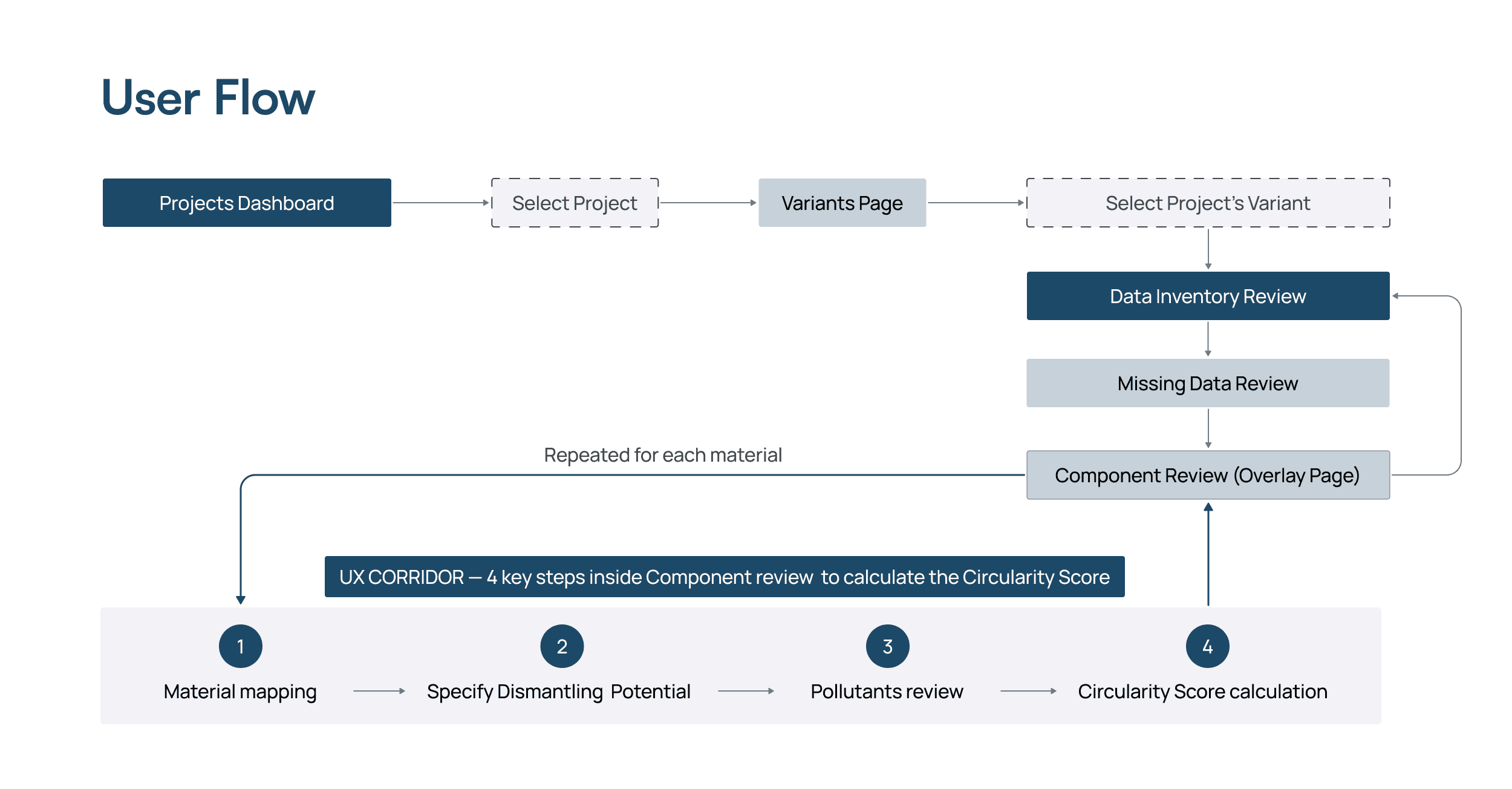
I refined the existing flow to make the Circularity Score calculation process more transparent and predictable without changing the underlying calculation logic. The updated structure clarifies where projects are created (eLCA), where data is managed (Circularity Tool), and how inputs lead to the final score.

How the refined flow addresses key pain points
This structured approach didn’t reinvent the system, but made it clearer, more traceable and less cognitively demanding, especially for users who are not circularity experts.
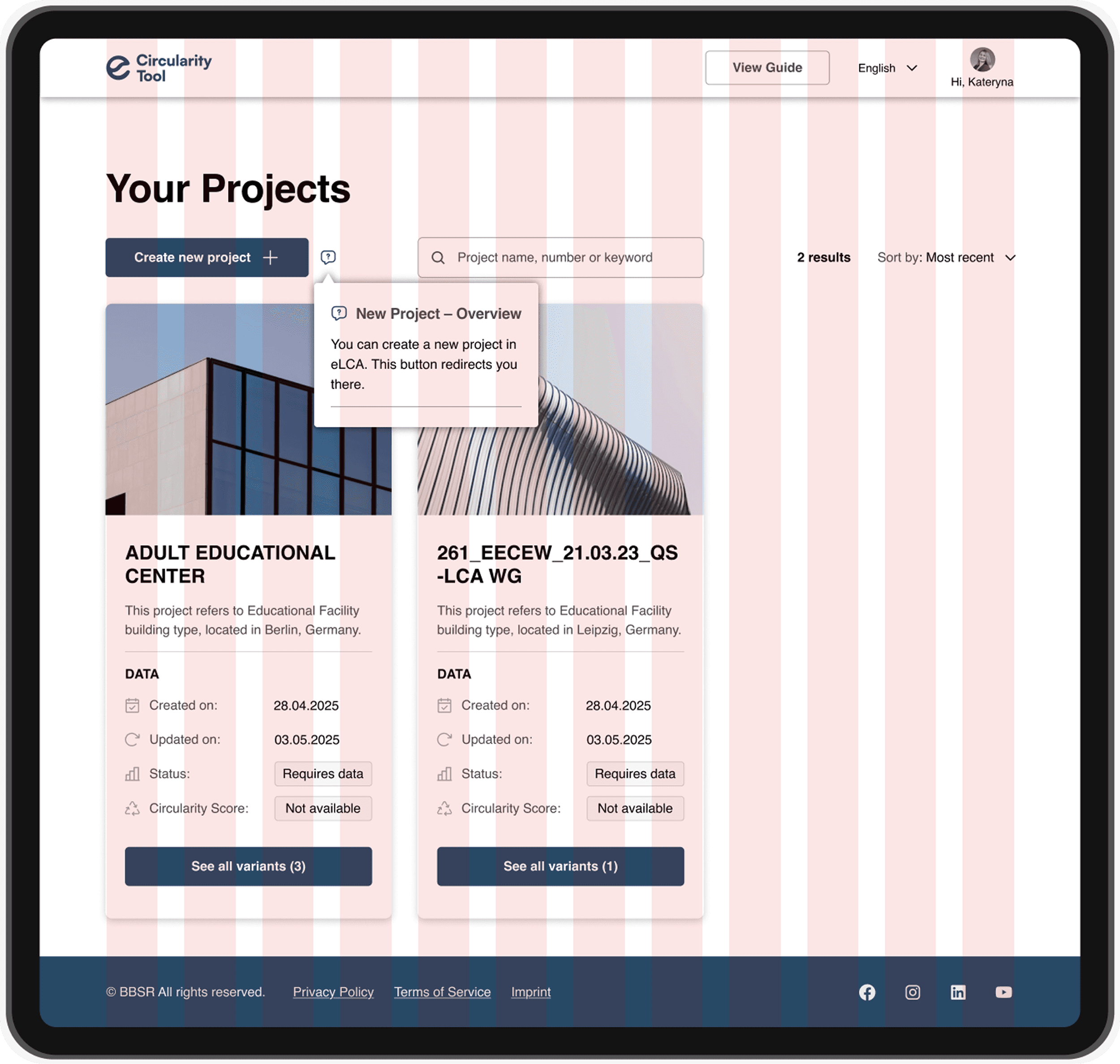
Unclear entry point → clarified the connection between eLCA and the Circularity Tool with an explicit “Create new project” pattern and tooltip explaining where project setup happens

Confusing indicators → added contextual labels and explanations near key metrics to make interpretation easier for both experts and non-experts

Low transparency of the calculation process → structured the core actions into a 4-step “UX Corridor” (material mapping, dismantling potential, pollutants review with AI support, score calculation), so users see what’s required to reach a valid Circularity Score.

By improving structure and logic, we not only reduced cognitive load but also made circularity assessment more approachable for a broader range of professionals.
Results.
01 | Contextual Support & Simplified UI
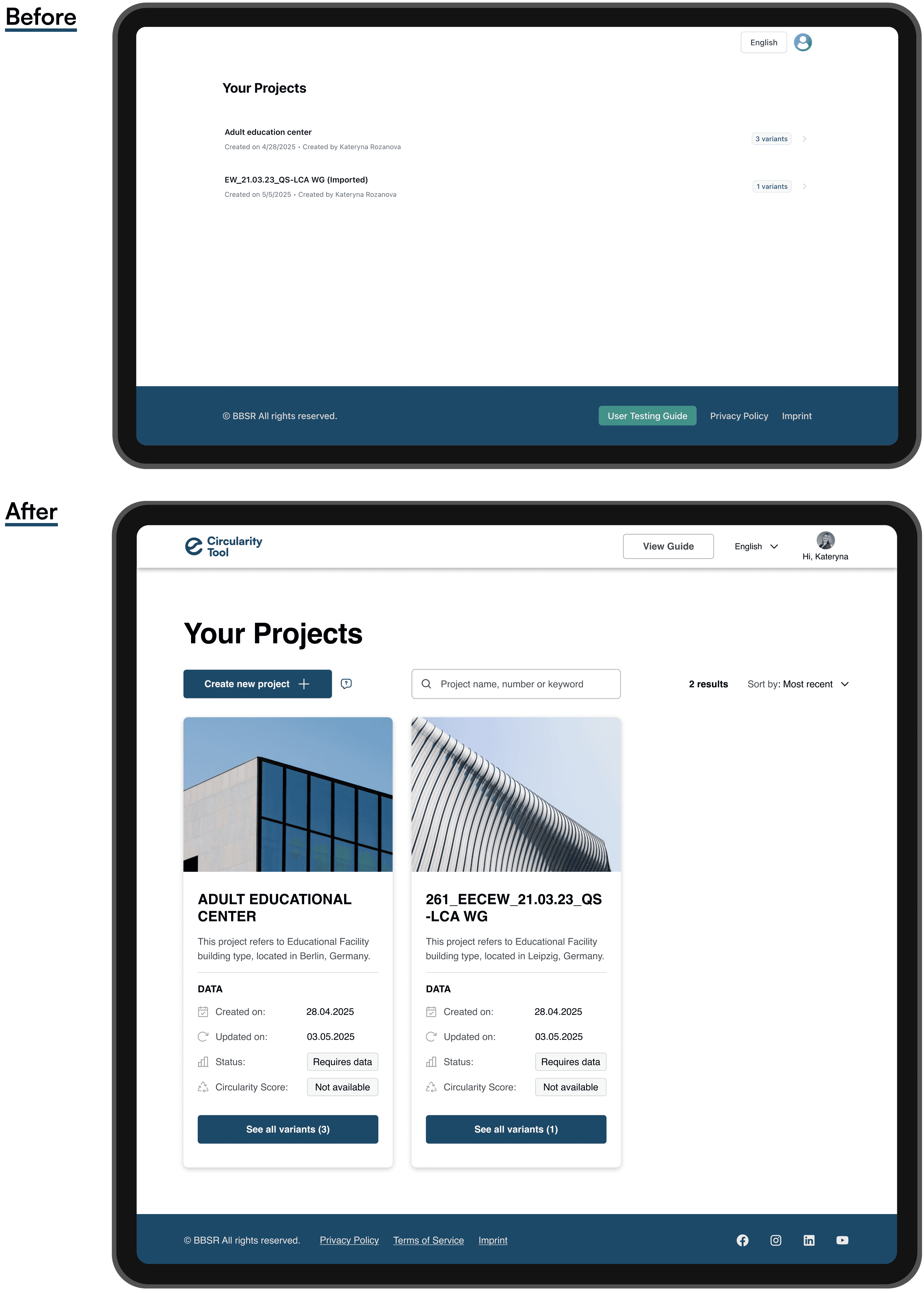
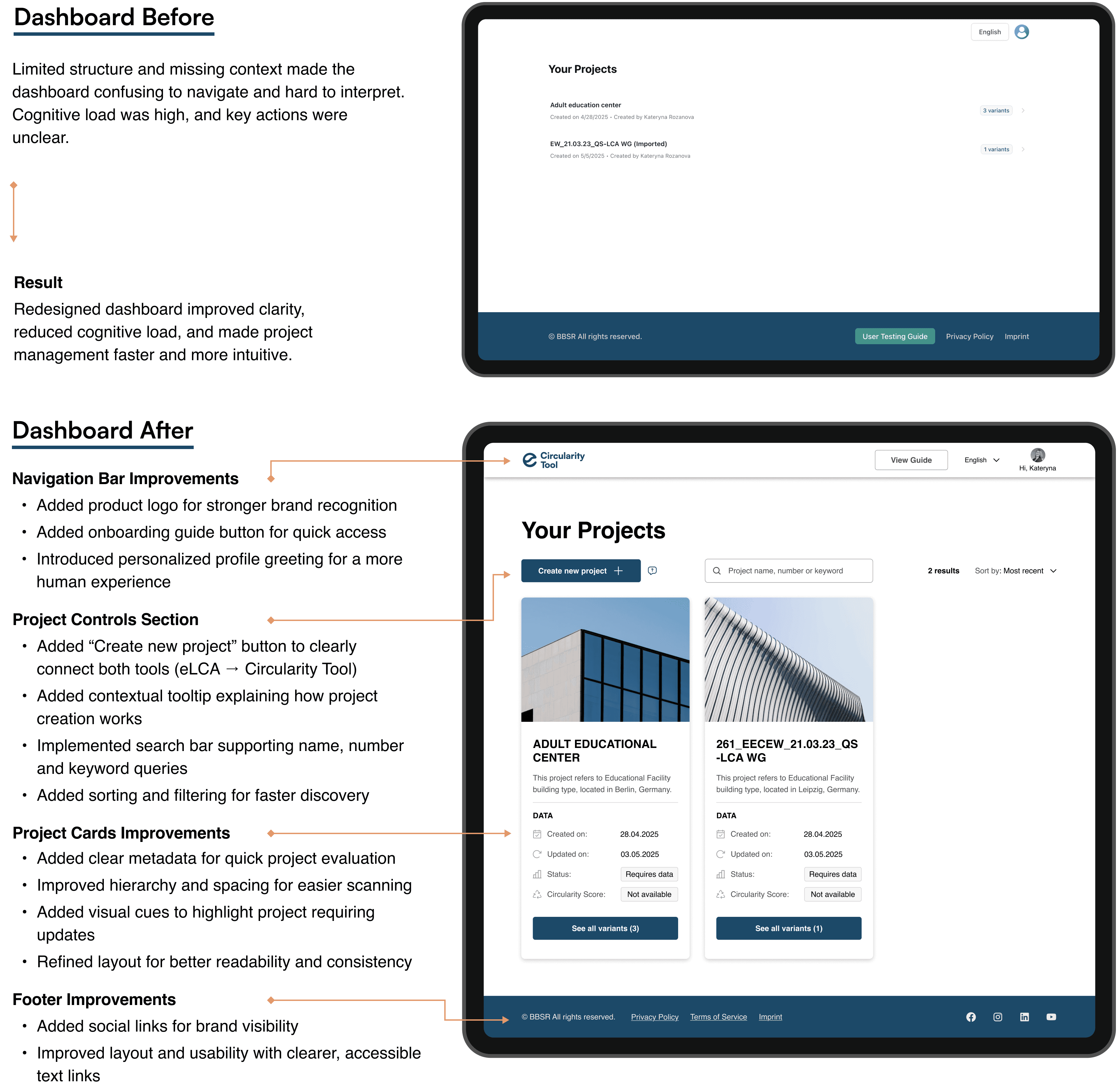
A | Projects Dashboard (start screen)

What was done
The following interface refinements made the system more structured, guided, and visually consistent, reducing cognitive load and improving overall usability.
Established a clear connection between eLCA and the Circularity Tool by introducing the new “Create new project” button, a key bridge that directs users to initiate projects in eLCA, while all Circularity Score calculations are handled within the Circularity Tool
Added a project search bar with filters, allowing users to quickly find and manage existing projects
Improved navigation hierarchy by restructuring the dashboard layout and emphasizing primary user actions
Redesigned project cards with metadata and image previews, improving recognizability and comparison across projects
Enhanced the navigation bar and the footer to strengthen visual balance and accessibility, aligning the overall UI with the updated design language
Grid
I introduced a 12-column modular grid (32 px gutters, 80 px margins) for structural clarity and spatial balance.

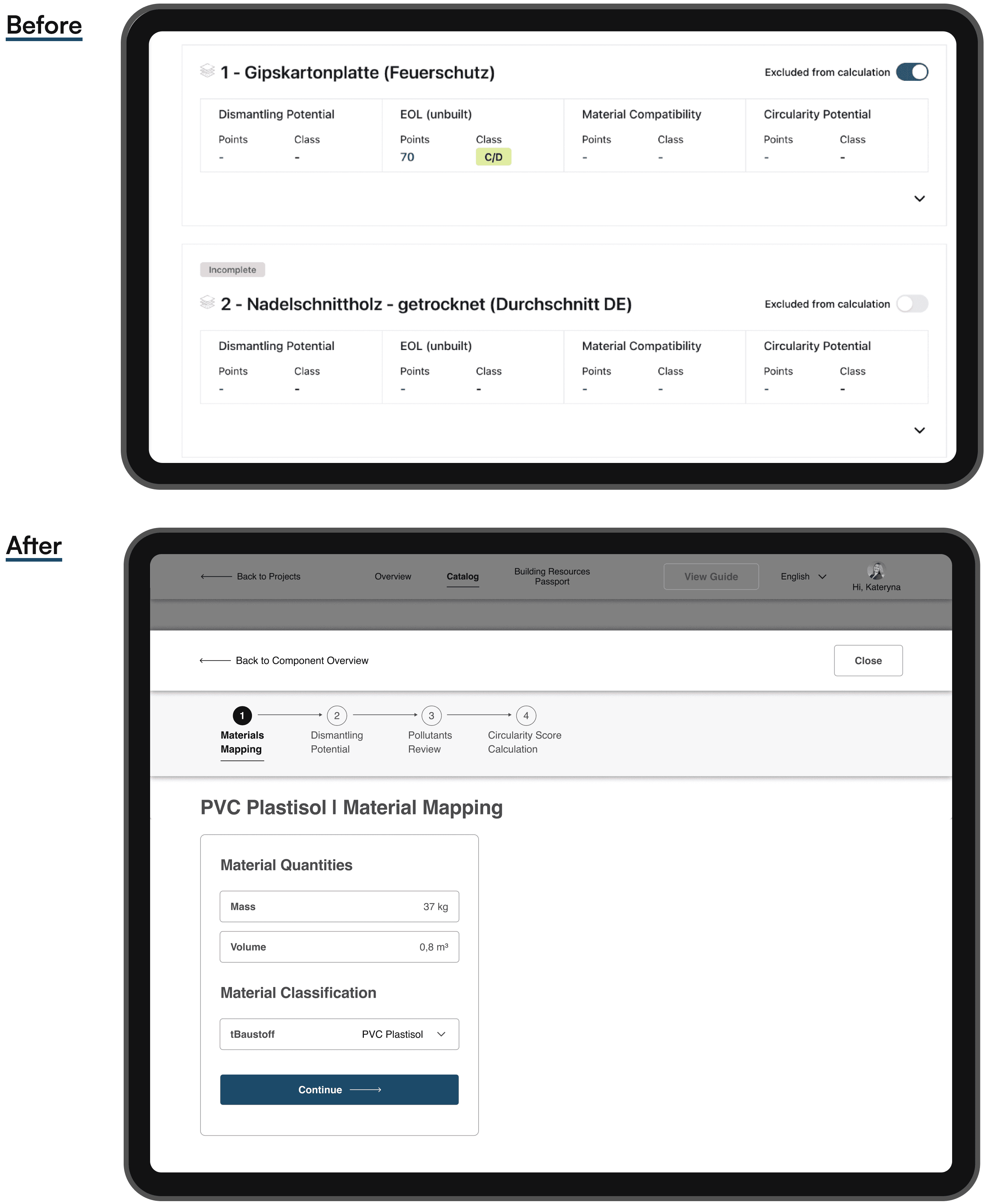
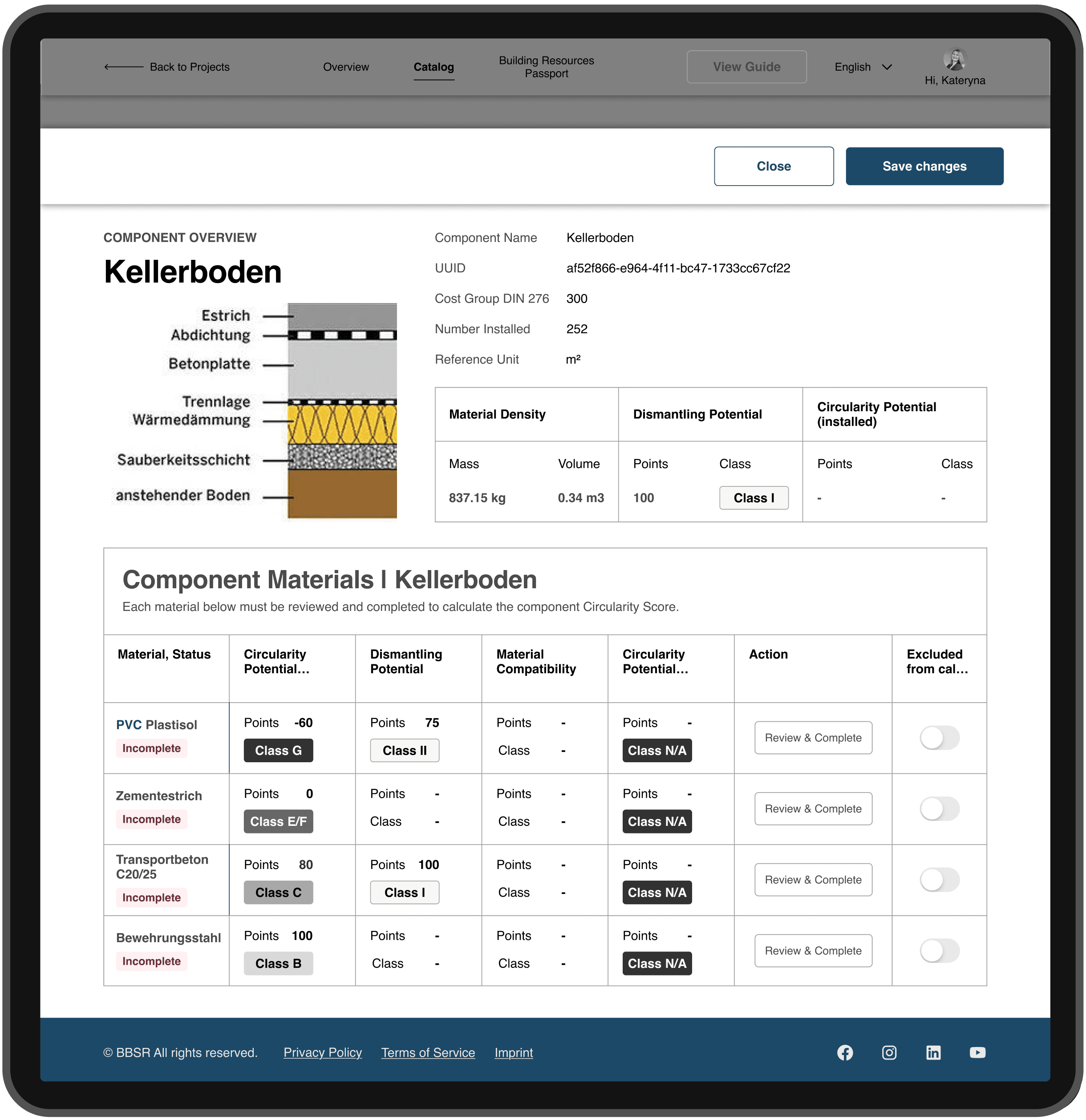
B | Component Review (Overlay Page)
The Component Review and the Circularity Score calculation for each material are designed as an overlay page. This keeps the user anchored in the Missing Data workflow while providing a dedicated, focused workspace for completing material-specific inputs.
Using an overlay instead of a separate page or modal preserves context, avoids navigation loss, and provides enough space for complex data review. This approach makes the process faster, clearer, and more predictable, especially when repeated for multiple materials.
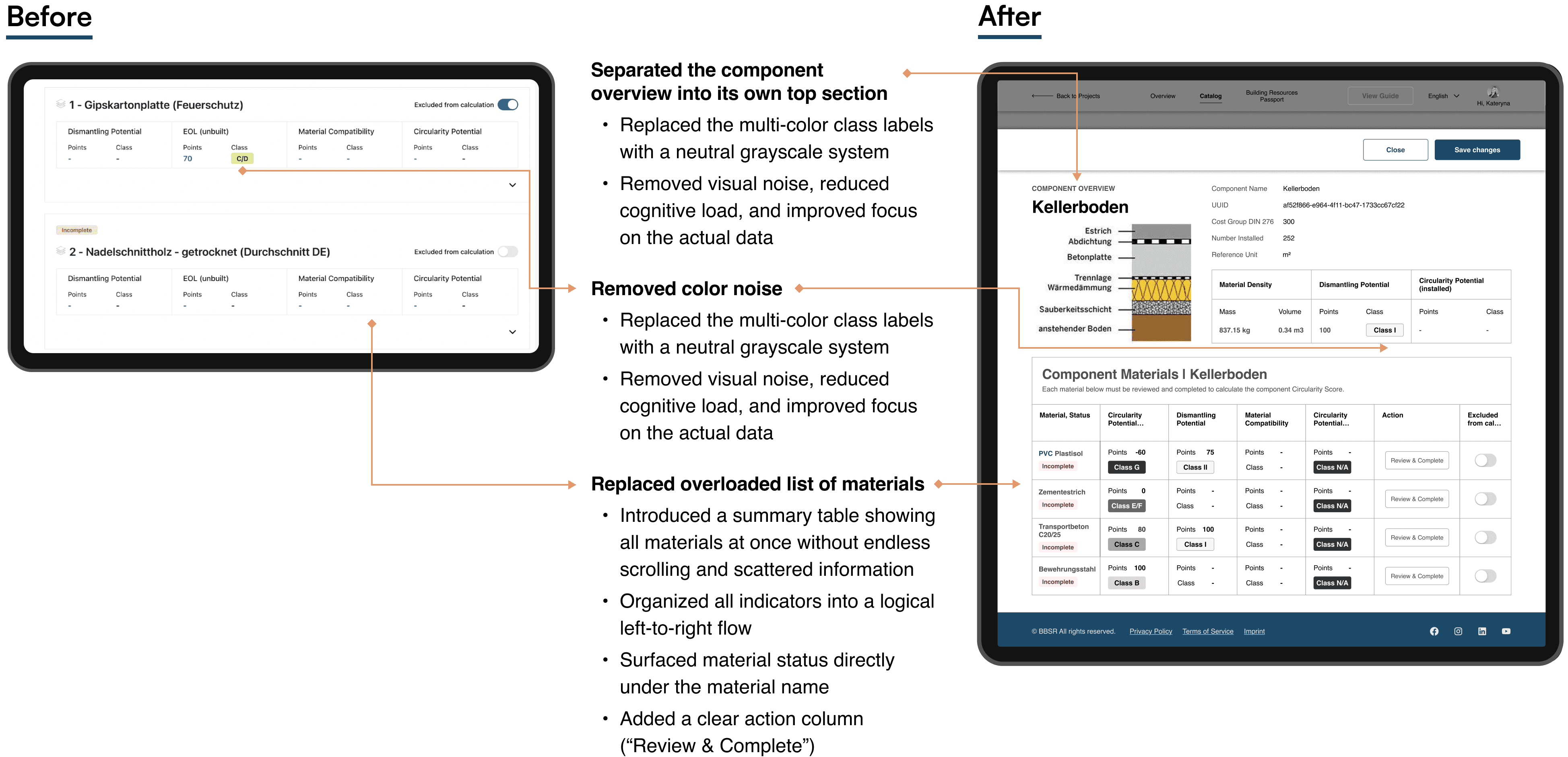
Key Improvements (What I Did & Why)
Separated the component overview into its own top section
→ Clarifies context and helps users understand what they’re editing before diving into details.
Consolidated all component materials into one structured table
→ Gives users a complete overview without endless scrolling and scattered information.Replaced the multi-color class labels with a neutral grayscale system
→ Removes visual noise, reduces cognitive load, and improves focus on the actual data.Surfaced material status directly under the material name
→ Makes “Incomplete”/“Complete” instantly visible and easier to prioritize.Added a clear action column (“Review & Complete”)
→ Places the primary CTA exactly where users expect it, cutting unnecessary steps.Organized all key indicators of each material into a logical left-to-right flow
→ Improves scannability and understanding of each material’s stateReduced layout density and aligned spacing for consistency
→ Creates a cleaner, calmer interface that’s easier to read and navigate.


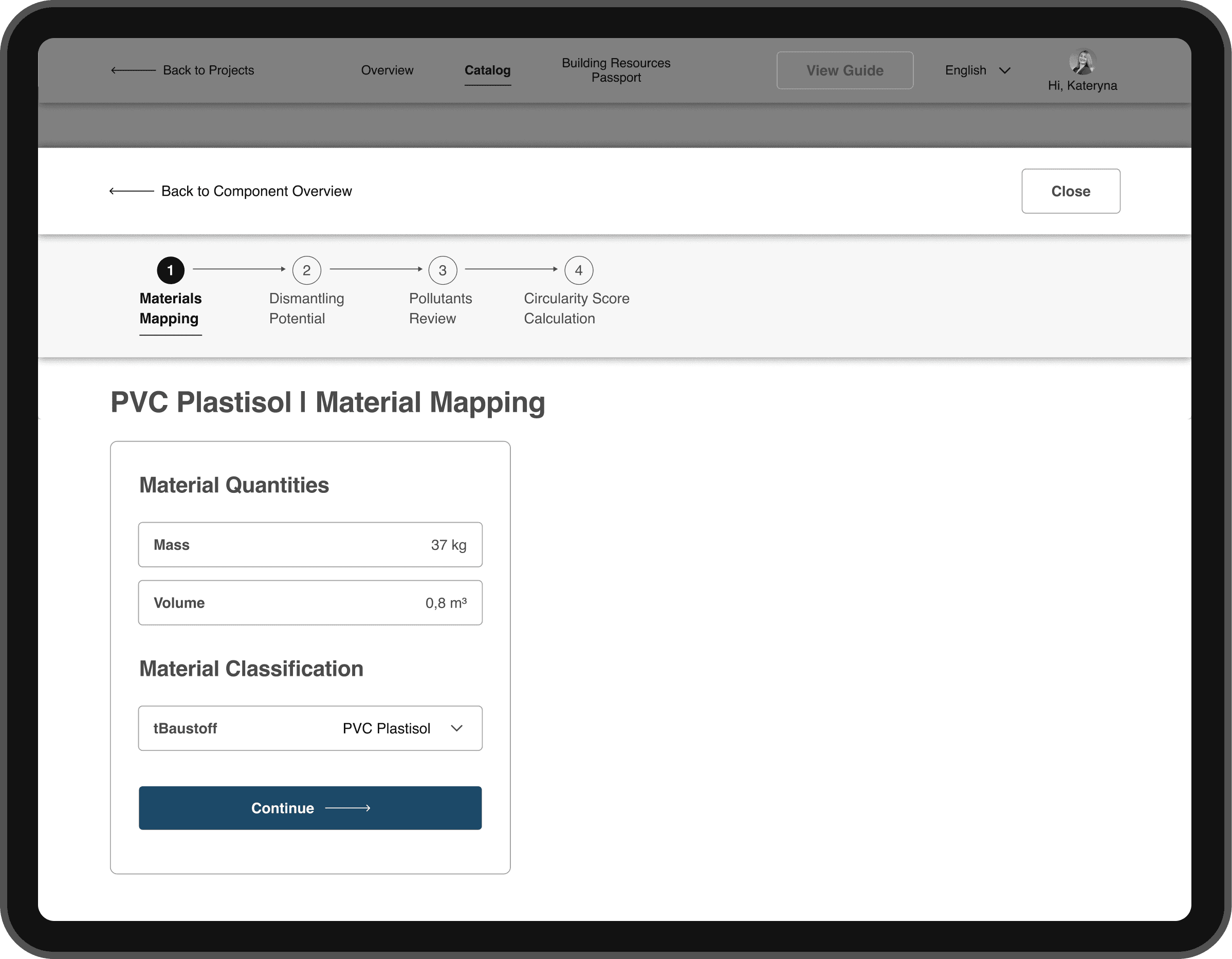
C | Step-by-Step UX Flow
To reduce cognitive load and bring clarity to a previously fragmented process, I introduced a 4-step “UX Corridor”, a structured flow that guides users through data input, validation, and score calculation.

In the previous version, all material data was displayed in long, continuous layouts, making it difficult to track progress or understand where users were in the process.
The redesigned structure replaces those endless screens with a modular, step-by-step flow and a summary table of all materials, allowing users to control progress, stay oriented, and complete assessments with confidence.
The four key stages
Material Mapping: connect components with their corresponding material data
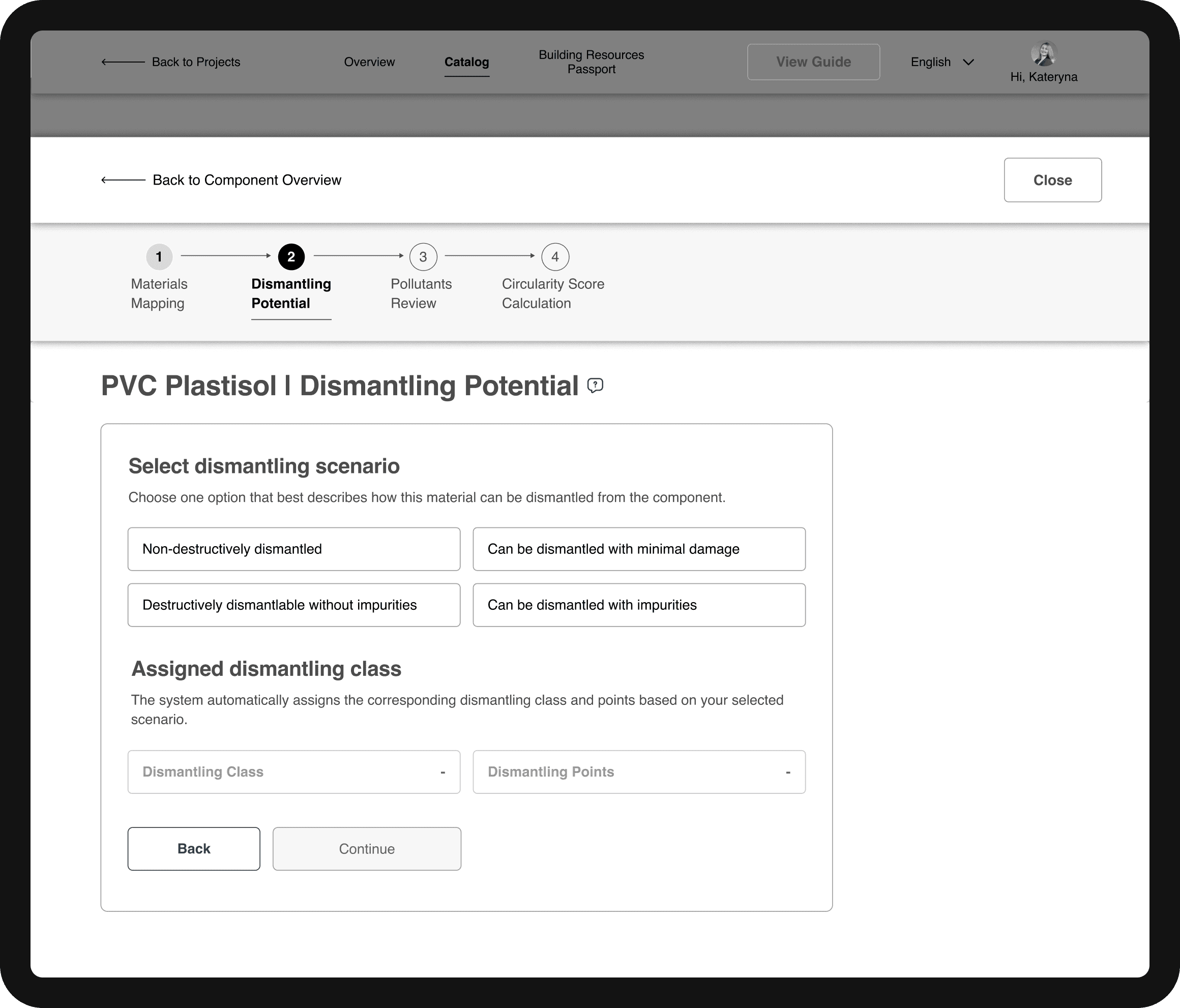
Dismantling Potential: define how each component can be separated and reused
Pollutants Review (AI-assisted and manual): identify and validate potential contaminants
Score Calculation: generate and verify the Circularity Score of the component

The visual progress bar reinforces this structure, helping users instantly see their position and understand what’s required at each step, turning a complex technical workflow into a clear, guided process.
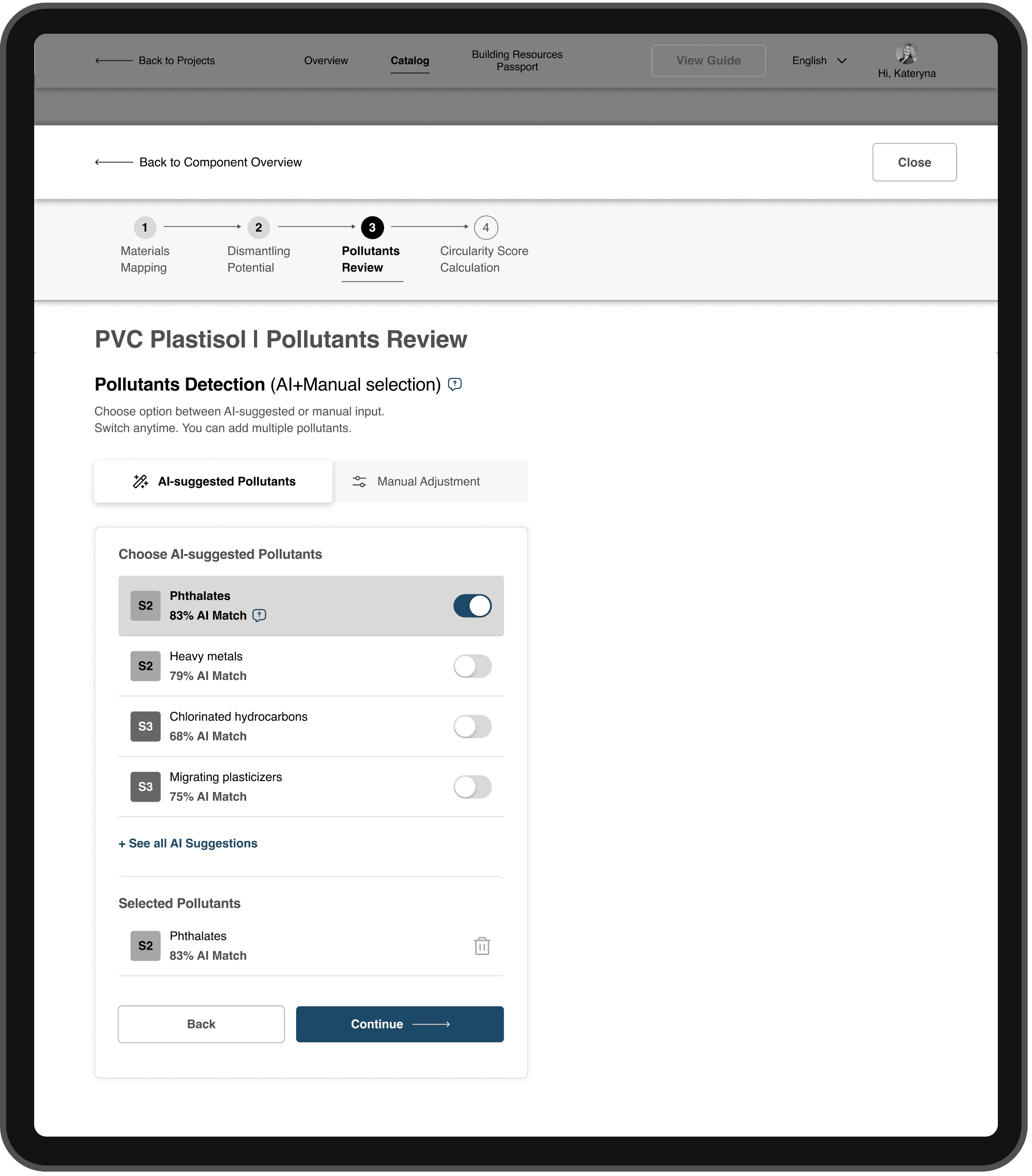
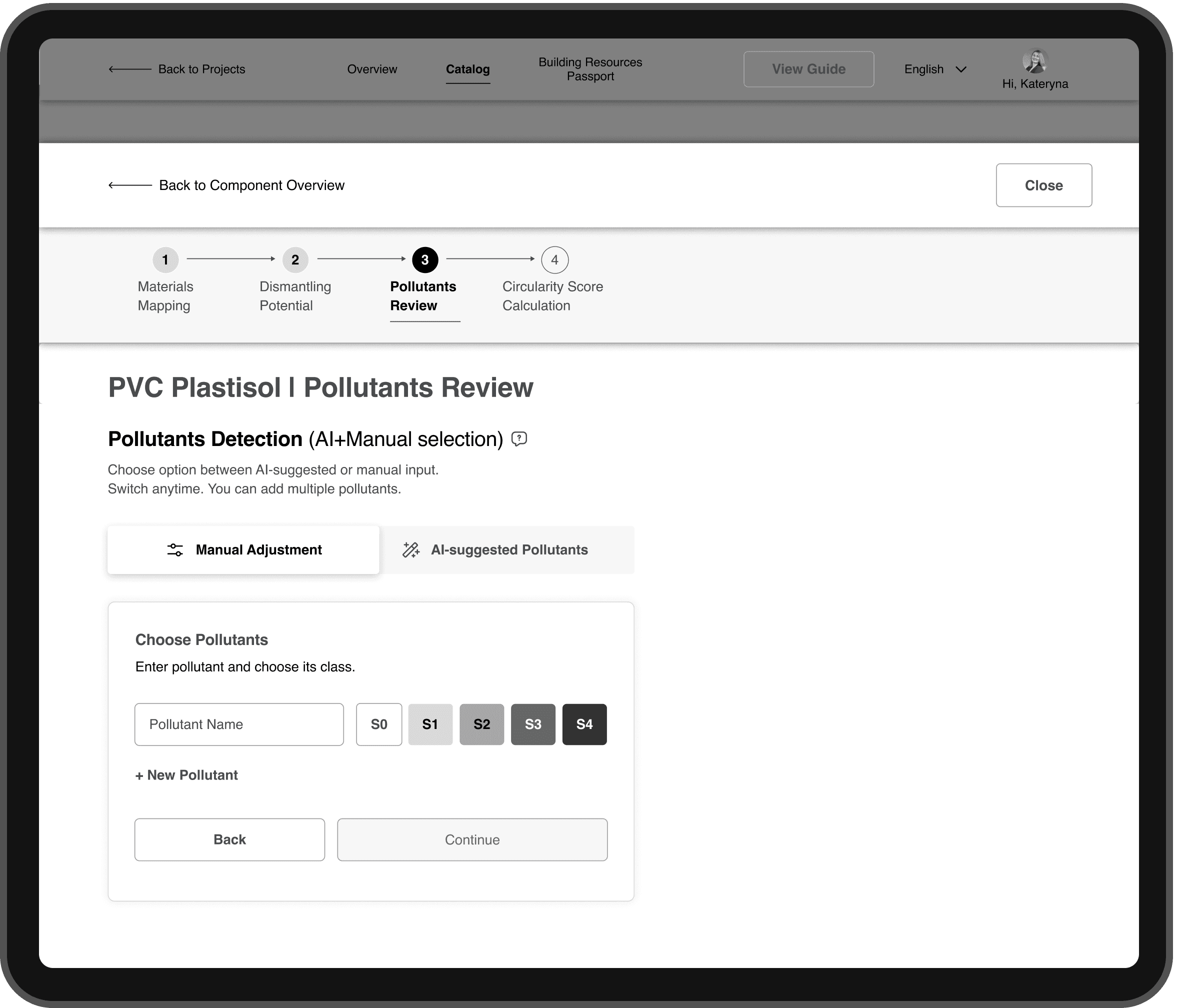
02 | UX Corridor and Pollutants selection
To simplify one of the most complex stages, pollutant assignment, we introduced AI-powered suggestions that predict pollutant values and recommend optimal matches based on compatibility scoring.

Each AI suggestion includes a compatibility percentage, showing how well a pollutant aligns with the selected material.
<60% — Weak match: weak alignment, requires manual review
60–79% — Moderate match: moderate fit, should be validated by user
80–100% — Strong match: strong fit, suitable in most cases
This structure allows users to make confident decisions without deep technical knowledge, while keeping the process transparent and verifiable.
UX Corridor Enhancements
The UX Corridor menu is fixed at the top of the interface and updates dynamically as users fill in data.
It clearly shows progress through all four stages: from Material Mapping to Circularity Score Calculation
This persistent navigation helps users stay oriented, track progress, and instantly see which steps are completed or pending

Pollutant Stage Improvements
1) Introduced greyscale-coded pollutant classes (S0–S4) for quick visual distinction
2) Added dual input modes
AI-suggested pollutants for quick automated selection
Manual adjustment for experts who prefer full control
3) Both modes coexist within the same unified workflow, maintaining autonomy and consistency.
Outcome
The dual-mode interaction model reduces cognitive load
Balances automation with expert control,
Ensures transparency across different user types
03 | Measurable Outcomes
To validate the redesign, I conducted moderated remote usability testing with five sustainability professionals (architects and engineers) who regularly work with LCA-related tools.
Each session was conducted online with screen sharing. Participants were asked to complete realistic assessment tasks based on the Circularity Tool workflow, while verbalizing their thoughts and decision-making process.
Tasks
Participants were asked to:
Navigate the updated project dashboard
Identify missing data and required inputs
Complete a Circularity Score calculation
Interpret indicators and system feedback
These tasks reflected real-world decision-making scenarios, rather than isolated UI interactions.
Metrics & Measurement
1) Task completion rate
Measured as the percentage of participants who successfully completed all required steps without external assistance.
2) Task completion time
Recorded per task and compared qualitatively to baseline observations from the previous version of the tool.
3) Indicator comprehension
Measured through follow-up questions after task completion, focusing on whether users could correctly explain:
what the indicator represents
how it impacts the final Circularity Score
4) User confidence
Measured via a short self-assessment questionnaire using a 1–5 Likert scale, where participants rated how confident they felt interpreting results and making decisions based on the system feedback.
Results at a Glance
38% faster task completion
80–90% correct comprehension of indicators
1.4× increase in user confidence
These results confirmed that the redesigned Circularity Tool significantly improved clarity, speed, and user trust, especially for users with limited LCA experience.
04 | Next Steps & Takeaways

Next steps & recommended improvements
1) Strengthen the overall UX architecture and clarify system logic
Clarify and streamline the core logic behind the redesigned system
Ensure clear logic and smooth transitions between the UX Corridor, component overview, AI recommendations, and manual controls
Define detailed interaction flows, microstates, and module-level dependencies
2) Validate the UX using realistic decision-making scenarios
Create realistic case simulations involving both experts and non-experts (Focus tests on key actions: resolving missing data, editing materials, improving the calculated Circularity Score)
Observe how users interpret system feedback and confidence levels, and identify friction points between AI-assisted and manual workflows
Continue both moderated and unmoderated testing to measure comprehension and confidence improvements across different user types
3) Collaborate on implementation
Work with developers to align component behavior and data logic with the designed UX structure
Support implementation by reviewing build prototypes and validating consistency in staging environments.
Together, these steps form a roadmap for evolving the Circularity Tool into a coherent, scalable, intelligent UX ecosystem, where data, logic, and design work seamlessly together.
Takeaways
1. Structure drives clarity
The 4-step UX Corridor and material overview table transformed complexity into control: users always know where they are and what’s next.
2. Transparency builds trust
Balancing AI suggestions with manual control increased user confidence and made decision-making feel explainable, not automated
3. Critical thinking never stops
Continuous validation with both experts and newcomers proved essential for refining logic, indicators, and overall comprehension.
05 | Circularity Tool Add-on in Action
This short demo shows the end-to-end user flow form viewing project data to completing all steps required to calculate the Circularity Score.
Steps shown in the video:
Landing on the updated project dashboard and reviewing its capabilities
Selecting a project to calculate the Circularity Score
Viewing detailed project data and available design variants
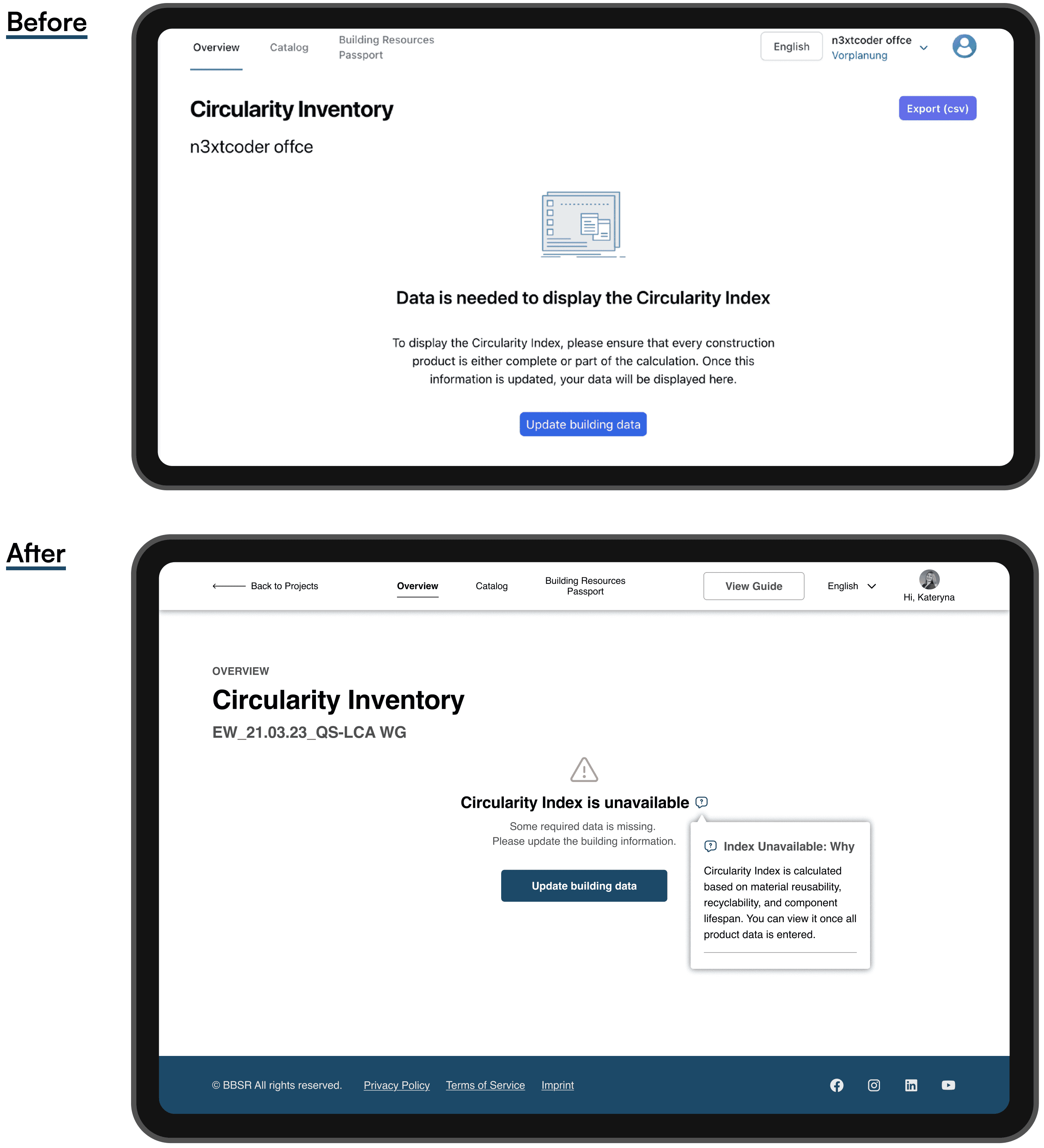
Entering the Circularity Inventory and being prompted to add missing building data
Navigating to the Catalog to view missing inputs
Drilled down to the component level to input data step-by-step(UX Corridor):
Editing the materials
Determine Dismantling Potential
Choosing pollutants
Calculating the Circularity Score
Returning to the Circularity Inventory to view the total Circularity Score
Watch the user flow with the above-mentioned steps:
Testimonial.
I find the Circular Match Concept to be the most impactful UX improvement.
Isabel Dietsch
Project Manager at BBSR




